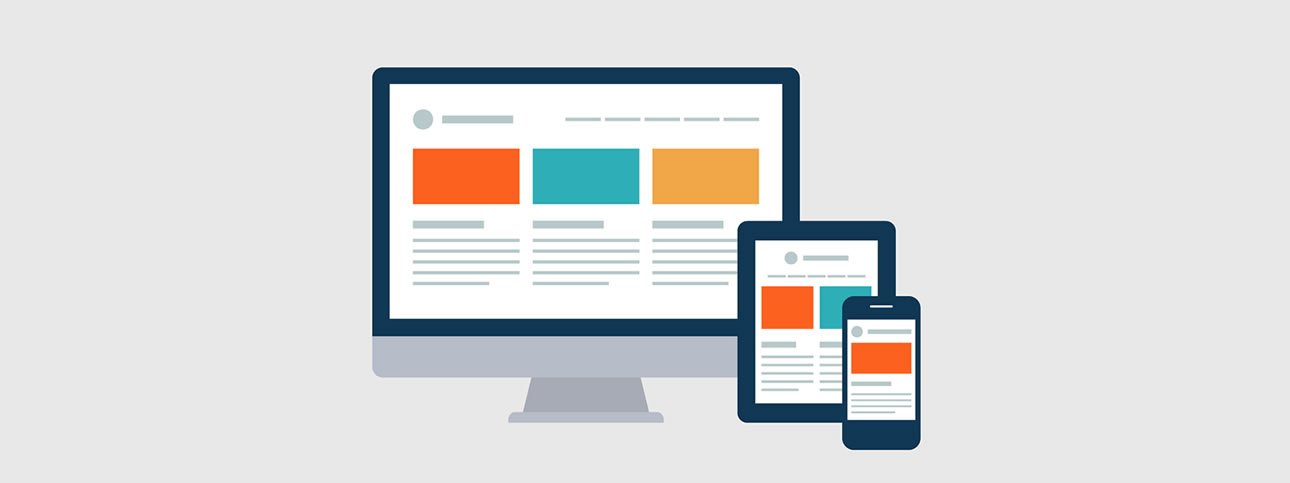
WHAT IS RESPONSIVE?
A responsive site is a site that automatically adapts to the screen size of each user, offering a comfortable user experience adapted to all types of media (smartphone, phablet, tablet, laptop, desktop…).
Officially recommended by Google, responsive design is a technique increasingly adopted during the creation of a website, going so far as to become a crucial step. We find many advantages in using this technique, which has now become indispensable:
SAVE TIME AND MONEY
Using responsive is much more economical than creating a different version for each format. Since we create a single adaptable medium, it goes without saying that this technique is also less time-consuming than the traditional method.
Subsequent testing on multiple media considerably increases development and maintenance costs. In the case of a responsive site, styles are reused and optimized for each support, reducing the time spent on testing.
Choosing a responsive site also saves time and money on website management. In fact, a responsive site is much easier to maintain, since there’s much less content to manage (since there’s only one responsive website!).
FACILITATING NATURAL SEARCH ENGINE OPTIMIZATION (SEO)
Responsive therefore allows you to manage a single website with a single series of hyperlinks, reducing the time spent on maintenance.
As a result, responsive design provides a better user experience and understanding of the site, avoiding redirections between different terminals, since each content is a unique page with a unique URL.
This facilitates search engine optimization, as links don’t need to be redirected. This makes it easier for search engines to guide users to the right address.
Content is also very important for SEO. Quality content (regularly updated, for example) will improve a website’s ranking. The fact that there is only one piece of content for all media means that duplication is avoided, thus improving classification.
Nowadays, site analysis tools such as Google Analytics are designed to manage multiple media and provide global reporting. Site tracking is then condensed into a single report, facilitating analysis.
NON-RESPONSIVE SITES PENALIZED BY GOOGLE
Since April 21, 2015, Google has decided to penalize non-responsive sites, giving preference to pages optimized for all media, namely those that benefit from the mobile site label (also known as mobile-friendly).
Mobile compatibility is therefore a new criterion taken into account by the Google search algorithm, whose aim is to encourage sites that offer a pleasant web experience on all media.
Responsive sites are then better positioned in search results, mainly for mobile searches, at the expense of non-responsive sites that don’t offer enough readable content according to Google.
If your site isn’t responsive, you’d better act fast, because traffic from mobile devices is now reaching 50%! (60% growth expected in 2018).