C’EST QUOI LE RESPONSIVE ?
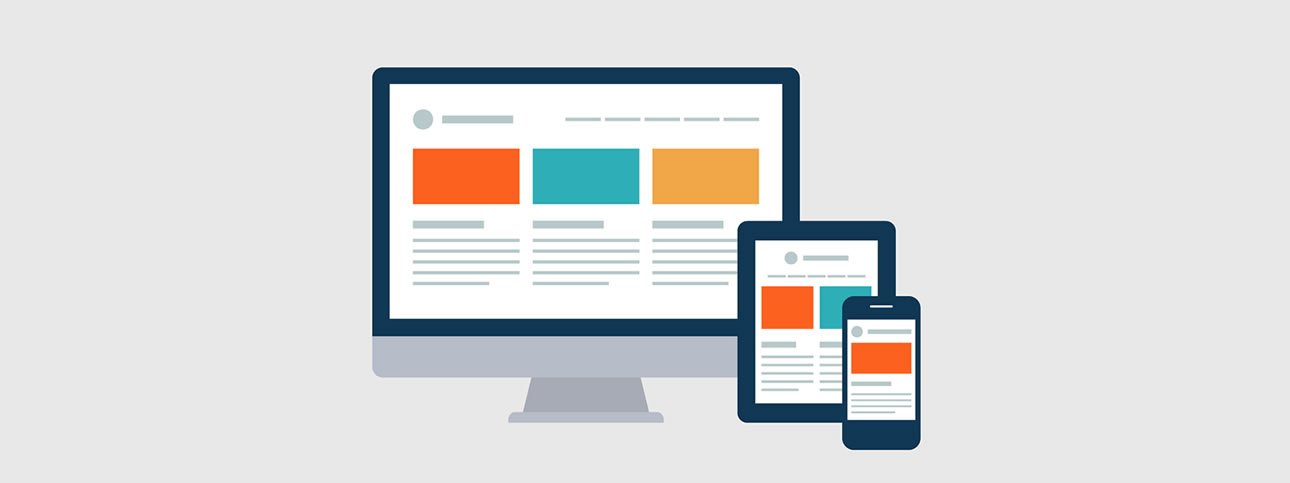
Un site responsive est un site qui s’adapte automatiquement à la taille de l’écran de chaque utilisateur, en offrant une expérience utilisateur confortable et adaptée a tous types de supports (smartphone, phablette, tablette, laptop, desktop…).
Officiellement recommandé par Google, le responsive est une technique de plus en plus adoptée durant la création d’un site web, en allant même jusqu’à devenir une étape cruciale. Nous trouvons beaucoup d’avantages à employer cette technique qui est devenue maintenant incontournable :
ECONOMISER DU TEMPS ET DE L’ARGENT
L’utilisation du responsive est beaucoup plus économique que la création d’une version différente pour chaque format. Dans la mesure où nous créons un seul support adaptable, il va de soi que cette technique demande également moins de temps que la méthode traditionnelle.
Les tests effectués par la suite sur de multiples supports augmentent considérablement les coûts de développement et de maintenance. Dans le cas d’un site responsive, les styles sont réutilisés et optimisés pour chaque support, ce qui permet de réduire le temps passé à effectuer les tests.
Le choix d’un site en responsive permet de gagner également du temps et de l’argent sur la gestion d’un site internet. En effet, un site responsive est plus facile à gérer au niveau de la maintenance puisqu’il y aura beaucoup moins de contenu à gérer (étant donné qu’il n’y a qu’un seul site web adapté!).
FACILITER L’OPTIMISATION DU REFERENCEMENT NATUREL (SEO)
Le responsive permet donc de gérer un seul site web avec une série unique de liens hypertextes, réduisant ainsi le temps passé sur la maintenance.
De ce fait, le responsive permet d’avoir une meilleure expérience utilisateur et une meilleure compréhension du site, en évitant toutes redirections entre les différents terminaux puisque chaque contenu est une page unique avec une URL unique.
L’optimisation des moteurs de recherche est alors facilitée car les liens n’ont pas besoin d’être redirigés. Les moteurs de recherche ont donc moins de difficultés à guider les internautes vers la bonne adresse.
Le contenu est également un élément très important pour le référencement. Un contenu de qualité (régulièrement renouvelé par exemple) améliorera le classement d’un site web. Le fait qu’il n’y ai qu’un seul contenu pour tous supports permet d’éviter sa duplication, améliorant alors le classement.
De nos jours, les outils d’analyse de site, tels que Google Analytics par exemple, sont conçus afin de gérer plusieurs supports et de fournir un reporting global. Le suivi d’un site est alors condensé dans un seul rapport, facilitant ainsi son analyse.
SITES NON RESPONSIVES PENALISÉS PAR GOOGLE
Depuis le 21 avril 2015, Google a décidé de pénaliser les sites non responsives, en privilégiant les pages optimisées pour tous supports, à savoir ceux qui bénéficient du label site mobile (aussi appelé mobile-friendly).
La compatibilité avec les mobiles est donc un nouveau critère pris en compte par l’algorithme de recherche Google dont le but est d’encourager les sites qui proposent une expérience web agréable sur tous supports.
Les sites responsives sont alors mieux positionnés dans les résultats de recherche, et ce, principalement sur les recherches effectuées depuis un mobile, au dépend des sites non responsive qui ne proposent pas un contenu assez lisible selon Google.
Si votre site n’est pas responsive vous devriez donc réagir au plus vite car le trafic provenant des supports mobiles atteint de nos jours les 50%! (évolution de 60% prévue en 2018).