Site web au design adaptatif, réactif, réceptif ou responsive, qu’est-ce que ça veut dire ?
De nos jours, le Responsive web design (RWD) est devenu un vrai phénomène, surtout quand on parle de projet ou conception web.
Cette notion, maintenant incontournable, est apparue pour la toute première fois en mai 2010 dans un article d’Ethan Marcotte : A List Apart. Il met alors en évidence le fait que nous utilisons de plus en plus nos mobiles. De ce fait, il faudrait d’après lui penser à créer une “flexible fondation” ou “responsive architecture”. Cela permettrait aux utilisateurs de visiter confortablement un site web sur son smartphone.
Ethan l’avait prédit, en 2018 au Canada, il y avait 26.1 millions de personnes qui utilisaient internet via leurs mobiles. Le responsive web design est donc un réel atout. Plus besoin de site dédié : une version pour chaque appareil (ordinateur, mobile, tablette), le responsive design est multiplateformes !
En effet, son objectif majeur est de s’adapter automatiquement à la résolution de l’écran de tout type d’appareil. Ceci en toute transparence, ce qui garantira à l’utilisateur une navigation optimale sur n’importe quel support. Ainsi, un site web au design réceptif ou adaptatif permettra une expérience utilisateur plus confortable !
Comment ça fonctionne ?

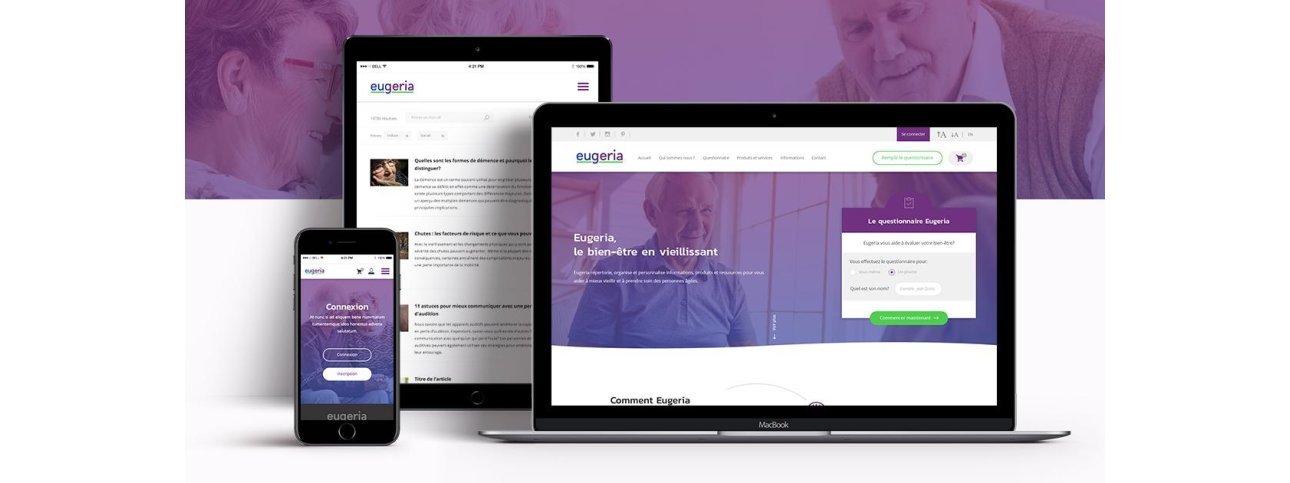
Designed by freepik.com
Les pages, les différents blocs de contenus (textes et images) d’un site web qui est adaptatif et responsive vont automatiquement se redimensionner, réorganiser et se recadrer en fonction la taille de l’écran utilisé.
En termes plus techniques, c’est le design liquide du site qui est associé à des méthodes CSS3 Media Queries qui va modifier ou plutôt, ré-organiser la page et par conséquent, empêchera le contenu de “déborder”.
Enfin, le responsive web design offre la possibilité de mettre en avant sur version mobile, le contenu du site web qui est plus important (que sur ordinateur). Ceci va donc optimiser encore une fois, l’expérience utilisateur sur le site.
Bon à savoir !
Durant une recherche sur mobile, Google favorise le référencement de site web “mobile friendly”. Ainsi, les sites web responsive vont remonter dans les pages de résultats lors de recherches mobiles.
Alors vous aussi, allez faire le test d’optimisation mobile : c’est par ici !